DNSのところで案の定はまったのでメモ。
サイト構築するなら、1つのサービスでドメインもレンタルサーバも解決したほうが楽ですよね。今回つくづくそう感じました。今回とあるドメインを取得し、レンタルサーバ上で運営、ということをやってみました。
なぜムームーとさくらの組み合わせなのか
ムームードメインは、すでにいくつかのドメインをここで購入・管理しているため、今回もここで買いました。ムームードメインには歴史のあるナウでヤングなロリポップがあるので、そこでレンタルサーバをまかなえば楽だったのにそうしませんでした。
理由は、それじゃあ記事にならないからと、「さくらサーバ」のレンタルサーバをすでに契約していたからです。
以前CGI、Perlを勉強しようと思って、まずは環境から、と勢いで契約したのがさくらサーバでした。結局CGIやらPerlの勉強はいっさいやらず、参考書もいまの本棚のどこかでホコリをかぶっているだろう、という状態です。
なぜ解約しなかったかというと、いつか勉強してやるぞというやる気のためではなく、単に契約していたことを忘れていただけでした。
ドメイン取得時に偶然契約していたことを思い出したので、せっかくなのでさくらサーバを利用してやろう、ということになったわけです。
まずはドメイン取得
これは特に解説の必要はないでしょうね。ただ、サイトから欲しいドメインを検索して、契約するだけです。RPGの主人公の名前を決めるのに何十分もかかる筆者は、案の定ドメイン取るときも悩みました。1時間くらい。

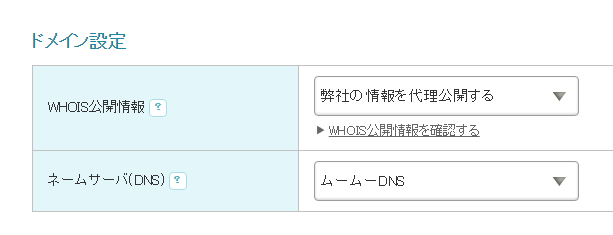
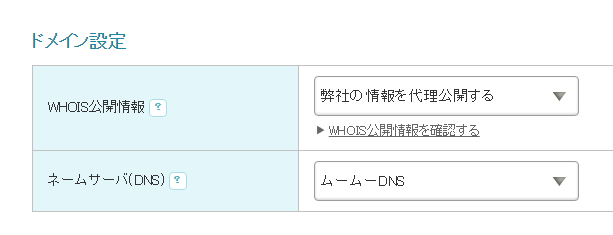
注意点はWHOIS情報を「弊社の情報を代理公開する」にするだけ。
筆者がインターネットはじめた十数年前は、ドメイン所有者は自己主張のつよい人たちばかりだったのか、みんなWHOISに個人情報ダダ漏れな人がおおかったですね。ITリテラシーがなく、住所とメアドを堂々と掲載していた人もいました(私です)。それでも特に実害のない現在からすると考えられないくらい牧歌的な時代があったのです。
筆者がメインでつかっていたドメインも、WHOISをみて、所有者に直接メールして、くださいと譲って頂いたものです。外国のかたでコニュニケーションがうまくできず、けっきょくドメインは頂いたが、権利関係はどうなったのかあやふやなまま終わってしまいました。
話がそれた・・・。
さくらサーバで独自ドメインを紐付け
さくらサーバーコントロールログイン から設定します。
さくらインターネットサーバコントロールパネル
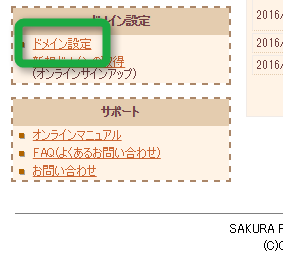
左メニューの下「ドメイン設定」→「ドメイン設定」を選択

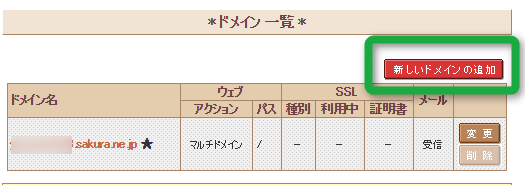
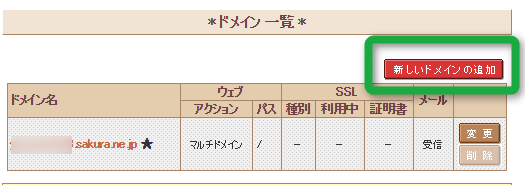
「新しいドメインの追加」選択

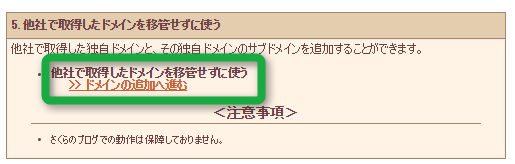
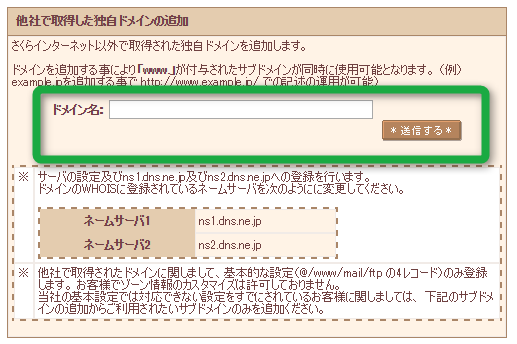
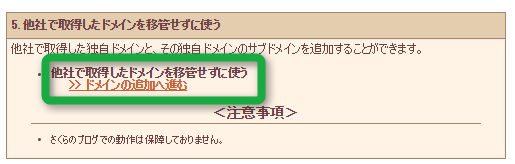
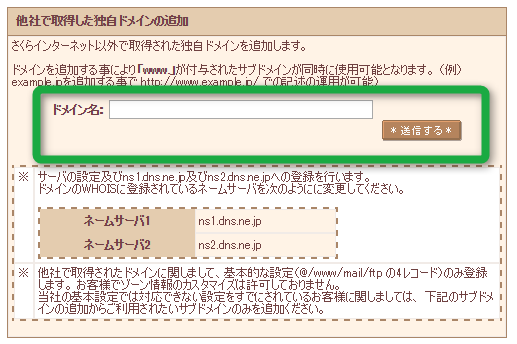
「5. 他社で取得したドメインを移管せずに使う」を選択

ドメイン名を入力して「送信」

ムームードメインでネームサーバ・DNSレコードの設定
コントロールパネル | ムームードメイン
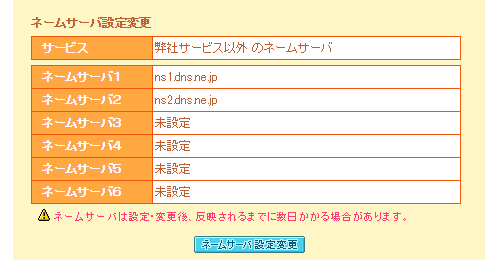
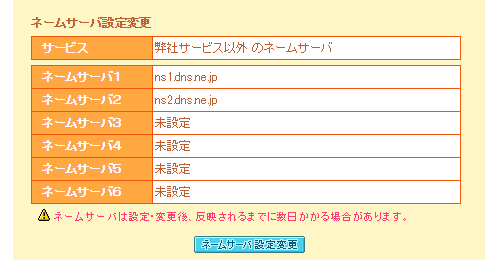
→ 左メニュー「ドメイン一覧」→ ドメイン選択 → 「ネームサーバ設定変更」
変更前

変更後

このns1.dns.ne.jp, ns2.dns.ne.jpがさくらサーバでサイトを運営する時に必要な設定です。
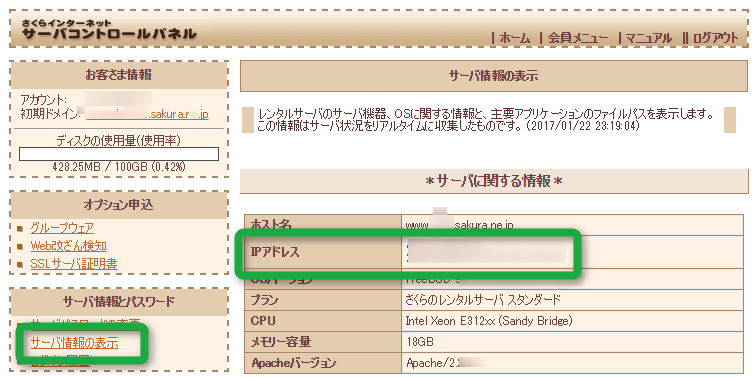
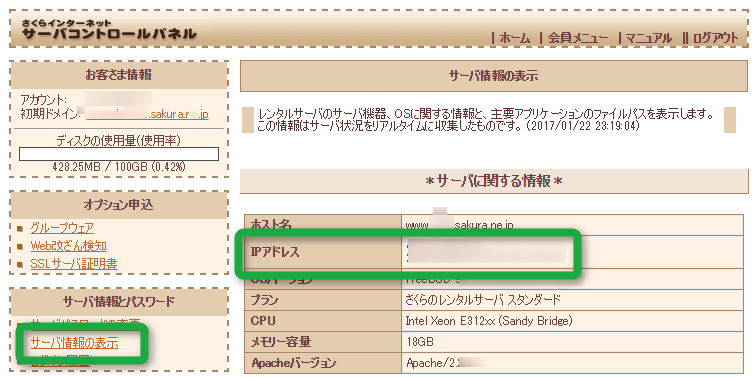
それからいったnさくらサーバのコントロールパネルに戻り、サーバのIPアドレスを確認します。
さくらインターネットサーバコントロールパネル

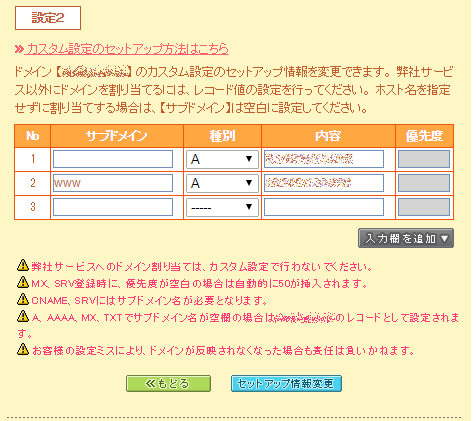
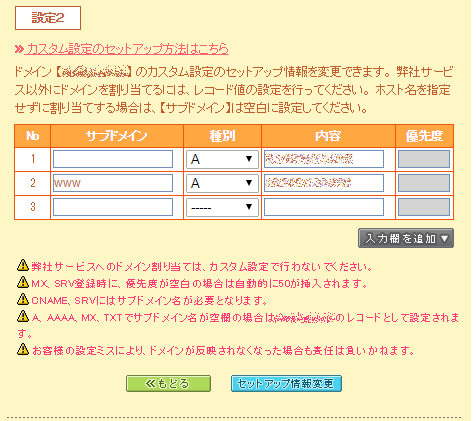
またムームードメインに戻り、DNSのAレコードに確認したIPを入れます。
コントロールパネル | ムームードメイン
→ 左メニューの「ムームーDNS」→ ドメインを選択し「変更」→ 設定2の「入力欄を追加」
WWWなしとWWWありの2行を登録します。

これで数分待てばさくらサーバ上のコンテンツがムームードメインで取得したドメインでアクセスできるようになります。よかったよかった。
数年前さくらサーバ契約したばかりの過去の自分が、勉強用に.htaccessを仕込んでくれていたせいで、なかなかトップページが開かなくて困りましたよ。。。自分の技術力のなさ切り分け力のなさにも驚きましたね。
昔はコンテンツおくときはFFFTPでしたが、いまではTeratermでSCPとかvimでやってるので、.htaccessの存在に気がつくのに時間がかかりました。。FFFTPなら.htassessみれますが、ls では見れません。そう ls -a で見れますよ!
さくらはプラン変更できないことが発覚
スモールスタートではじめて、アクセス数が爆増してきたら、上位プランにアップすればいいやと安易な気持ちでいたら、打ちのめされました。
サービスプランを変更する – さくらのサポート情報
さくらのレンタルサーバは、プランごとに収容サーバが異なるため、プラン変更には現在対応できておりません。 別のプランを新規にお申込みいただき、データ等を移行していただく必要がございます。
これは結構ショック、プラン変更がボタン一つでできるサーバにすればよかった。普通にWEBのデータ移行はできるけど、データベースとかapacheのバージョンに関連した設定いれてたらどうやるのかちょっとわからない。
あとDNS ネームサーバの指定もやり直さないといけないし、これはちょっと。。。。。
一応、下記のようなワードプレスの引っ越し系のブログ記事を参考にすればできなくはなさそうですが、初心者にはちょっと厳しいな。
ysklog.net
以下の比較サイト見ると、、、エックスサーバにしとけばよかったなー(小声)。
biz-server.net
room9.jp


以上、メモでしたー。
そんじゃーの!